Website Design
I decided that I wanted to make this site to showcase some of the stuff that I’ve made or designed over my career so far. The idea is nothing new, and I heard it on the Amp Hour podcast, an electronics engineering podcast that I listen to.
Project
The site has been built in three stages. First, I decided on the projects that I wanted to mention - some that I’ve been involved in can’t be shared, so I’ve had to pick carefully. Secondly, I thought about how I wanted the site to look. When I was thinking about redesigning my site a year or two ago, I found some nice pictures of wooden beams from the Bodleian library in Oxford and thought that I wanted to incorporate them. That is where the table idea came from.
Design
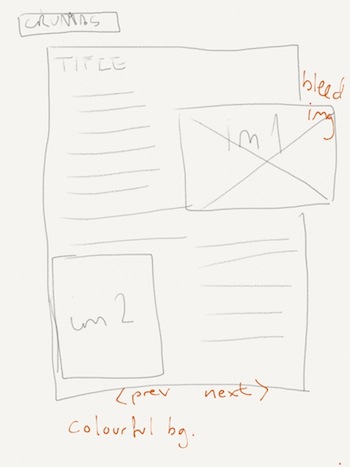
I did some sketches of how I thought that I’d like the pages to look and work. I knew that I wanted the pages themselves to be rendered in static HTML, as is the current fashion. The thought of trying to fight with a content management system in order to produce what amounts to about 10 pages when I initially conceived the idea seemed a little crazy. I looked around at pre-processors that allow marked-up text to be rendered as full pages, and decided that Octopress is my favourite.

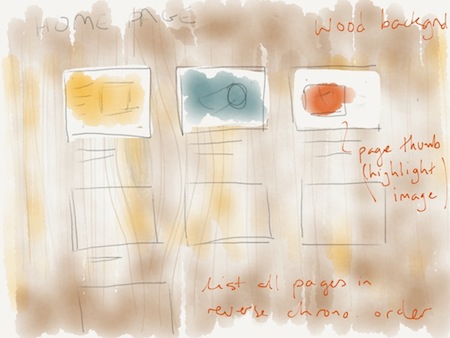
Every page has the same structure, only the background image is different. The home page will be a simple list of elements that have been arranged in a tidy grid and styled to look like Polaroid photographs.
Page themes

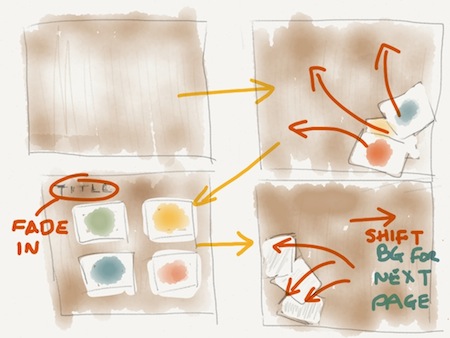
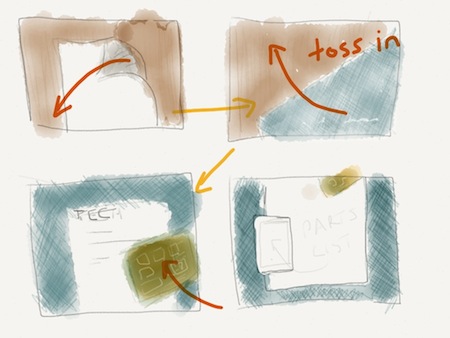
Depending on the type of page that’s being loaded, the background is different. For technical project pages, the table is replaced with a blue background that looks like my soldering mat. For pages about work, the background is changed to look a little like the factory floor, which is a grey painted concrete slab. In each case, these background images are moved in, either to look like the mat being placed on top of the table, or the table being moved out of the way (complete with drop shadow). The page type is decided by the category that I assign to the post when I create it in Markdown.


Stylesheets
Style and positioning are separated into two different stylesheets because the positioning remains constant regardless of the page, whereas the appearance in terms of the background image changes for each page.